eggjs开启gzip压缩的方法
栏目:
EggJs
发布时间:2024-11-01
服务器开启 gzip 是网站性能优化的一种基础方法,对用户请求的数据进行压缩传输,可以减少数据传输,提供访问速度。
gzip 的原理是服务器端对数据进行压缩,浏览器端再进行解压,以达到减少带宽占用,提高响应速度的目的。
eggjs 开启 gzip 压缩的方法
1、安装 koa-is-json 和 zlib
npm i koa-is-json zlib
# or
yarn add koa-is-json zlib
2、创建 gzip 中间件
// // app/middleware/gzip.js
const isJSON = require('koa-is-json');
const zlib = require('zlib');
module.exports = options => {
return async function gzip(ctx, next) {
await next();
// 后续中间件执行完成后将响应体转换成 gzip
let body = ctx.body;
if (!body) return;
// 支持 options.threshold
if (options.threshold && ctx.length < options.threshold) return;
if (isJSON(body)) body = JSON.stringify(body);
// 设置 gzip body,修正响应头
const stream = zlib.createGzip();
stream.end(body);
ctx.body = stream;
ctx.set('Content-Encoding', 'gzip');
};
};
3、在 config.default.js 中加入下面的配置就完成了中间件的开启和配置
module.exports = {
// 配置需要的中间件,数组顺序即为中间件的加载顺序
middleware: [ 'gzip' ],
// 配置 gzip 中间件的配置
gzip: {
threshold: 1024, // 小于 1k 的响应体不压缩
},
};
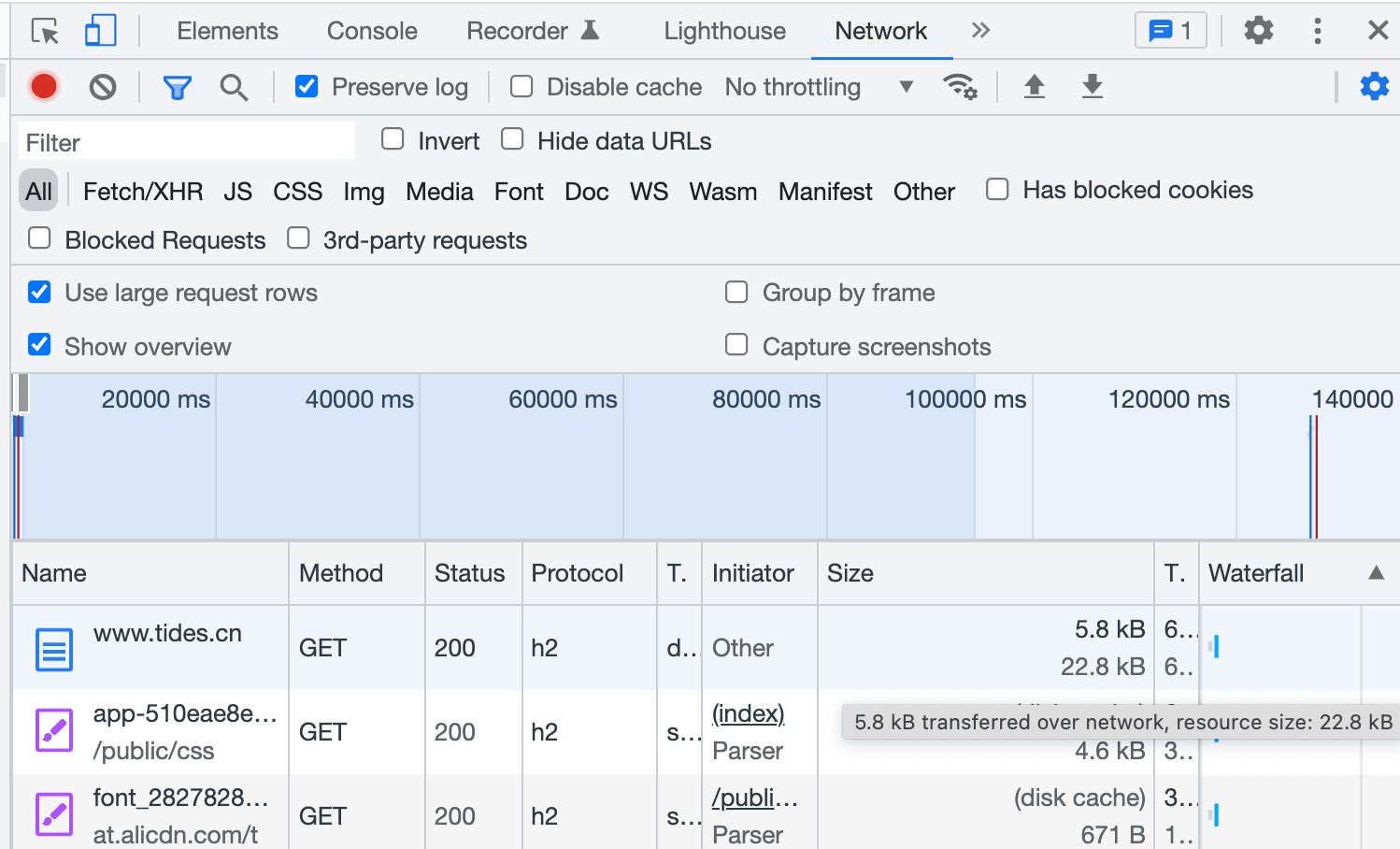
www.tides.cn 开启 gzip 实际效果

以上就是 eggjs 开启 gzip 的方法,简简单单,轻松搞定。
完成以上配置后,我们再到浏览器看 network,资源的网络传输尺寸已经被大幅压缩。赶紧动手配起来吧!
本文地址:https://www.tides.cn/p_eggjs-gzip
